画像を組み込もう
-
画像ファイルの作成
web標準で利用できる画像ファイルの型は、JPG,GIF,PNG、の3種です。最近のディジタルカメラの画像はJPGなので型変換は不要ですが、画像が大きいのでサイズを縮小してから組み込んで下さい。
一般の画像作成はペイント(ウインドウズ標準)でも可能ですが、JPGまたはGIF(PNG)で保存して下さい(少し古い版ですとBMPしか保存できませんから)i-viewなどで、型変換して下さい。GIFは少し前まで、版権の問題がありましたが、現在は版権は消滅しており自由に利用できます。
動画は、GIFアニメーションファイルとして作成します。作成した動画は、静止画と同様に、組み込むことが出来ます。
イラストやロゴのファイルは、フリー画像として、インターネットで提供されています。自分の好みの画像を検索して利用するのも良いでしょう。
-
画像ファイルの組み込み
画像をページに張り込むには、画像ファイルを次の形式で参照します。
<IMG SRC = "画像ファイル名">
ファイル名を " で囲むのを忘れないで下さい。IMGはimage、SRCはsourceの略です。
<HTML> <HEAD> <TITLE>Image Sample</TITLE> </HEAD> <BODY> <H1>今日は</H1> <IMG SRC = "img.gif"> </BODY> </HTML>
-
説明
"今日は"に続いて <IMG>タグでimg.gifファイルの絵を組み込みます。ファイル名を " で囲って下さい。
img.gifファイルが見つからない場合
-
組み込み方向の指定
文字と画像(<IMG SRC=..>)が混在したとき、画像は一つの大きな文字として扱われます。画像の横に文字を表示するには、画像を右または左に配置する必要があります。左に配置して、文字の回り込みをするにはIMGタグにALIGNを指定します。
<IMG SRC = "..." ALIGN=left>
回り込みを止めるには、文字の最後に
<BR CLEAR = left>
を指定します。
<HTML> <HEAD> <TITLE>image</TITLE> </HEAD> <H2>今日は</H2> <IMG SRC = "kusi.gif" ALIGN=left>今日も <BR>天気だ<BR>ビールがうまい。 <BR CLEAR =left>明日も天気か </BODY> </HTML>
画像と文字の回り込み
-
画像の大きさ
以下のように画像の大きさを指定することができます。
<IMG SRC= "kusi.gif" WIDTH="200" HEIGHT="100">WIDTHは画像の幅、HEIGHTは画像の高さをピクセル(画素)単位で指定します。画像のサイズを指定すると、画像を読み込む前に文字のみでページが完成するため、素早い表示ができます。
ただし、画像を取り込む時間は変化しませんから、大きな画像を小さく表示するために指定するのは好ましくありません。
-
画像の代替表示
画像がないとき替わりに表示する文字を指定できます。alt で文字を指定します。ホームページを読み上げるツールの場合、alt の文字を読み上げますので、身障者への配慮としても重要です。
<img src="cat.gif" width=100 height=100 alt="猫">
-
文字、背景の色
< FONT COLOR = "色指定">..< /FONT>で挟まれた文字の色を設定します。値は#rrggbbの形式で、赤、緑、青の16進数値です。同様に
< BODY BGCOLOR="色指定">で背景の色も変えられます。
色は赤、緑、青の色の強さで指定できます。各色は2桁の16進数値(0,1,2,..9,A,B,C,D,E,F )で指定します。00が最も弱くffが最も強い色になります。
#ff0000は赤、#00ff00が緑、#0000ffが青色になります。00の部分を大きな値にすると中間色になります。例えば、"ff5500"は強い赤に少し緑を混ぜるためオレンジ色になります。以下のページで、色と16進数値の対応を知ることができます。
http://www.cam.hi-ho.ne.jp/~ryuu/color.html
-
背景画像の指定
<BODY>タグで背景となる画像を指定することができます。
<BODY BACKGROUND = "画像ファイル">画像ファイルがウインドウより小さい場合、タイルのように敷き詰められて表示されます。
-
画像ファイルの取得
IEなどのブラウザでは、ホームページの画像は、その画像の上で右クリックすると、画像を保存するメニューが現れます。
表を組み込もう
ワープロでも罫線で囲んだ表を作成するのはめんどうな作業です。htmlでは、少し制限がありますが、表の内容を書けば、自動的に罫線をつけた表を作成してくれます。ワープロの表と異なるのは、表を表示する幅を画面のサイズに合わせて自動調節する機能があることです。また、表に中に画像やリンク(後述)を指定することができます。
-
基本構造
まず、全体を
<TABLE BORDER>と</TABLE>
で囲みます。表は、<TR>と</TR>で囲んだ行単位に記述します。つまり、
<TABLE> <TR>...</TR> <TR>...</TR> </TABLE>
の形式です。さらに、各行の項目は<TD>と</TD>で囲みます。一つの項目を2行で折り返して表示するには、途中で<BR>を入れます。<TABLE BORDER>でBORDERを省略すると罫線が表示されません。
-
例(table.htm)
<html> <HEAD> <TITLE>table</TITLE> </HEAD> <BODY> <H2>表の例</H2> <TABLE BORDER> <TR><TD>伊藤</TD><TD>いとう</TD><TD>豊田</TD></TR> <TR><TD>永田</TD><TD>ながた</TD><TD>桑名</TD></TR> <TR><TD>宮間</TD><TD>みやま</TD><TD>伊勢</TD></TR> <TR><TD>中江</TD><TD>なかえ</TD><TD>伊賀</TD></TR> </TABLE> </BODY> </html>
表の表示
1行入力したら、それをコピー&貼り付けをして次の行に利用しましょう。
-
表に関するその他の設定
- 外枠の太さ、表の幅と高さ
<TABLE>タグに表の幅と高さを指定することができます。
<TABLE BORDER=b WIDTH=w HEIGHT=h>..</TABLE>
bは表の枠線の太さ、wは表の幅、hは表の高さをピクセル(画素)単位で指定します。bを0にすると、枠線を消すことができます。w,hが必要量以下の場合無視されます。borderで大きな値(5以上)を指定すると表に立体感がでますから、装飾にも利用できます。w,hの数値に%を付けると、全体の割合で指定できます。
- 表のタイトル(キャプション)
<table>...</table>の間のどこでも指定でき、表のタイトルを指定します。
<CAPTION>表題</CAPTION>
- 表の要素の位置
<TR>,<TD>,<TH>で、表の位置を指定できます。代表的な位置ぞろえは、左(left)、中央(middle)、右(right)で次のように指定します。
<TR ALIGN="right"><TD>..</TD><TD>..</TD></TR>
- 背景色
<TD>の中で、BGCOLORで背景の色が設定できます。特定の項目を強調する場合に便利です。
- 行と列を統合する ROWSPAN,COLSPAN,ALIGN
TDの中で、ROWSPAN,COLSPANを指定すると、指定した行また列を1要素とすることができます。また、ALIGNで文字の配置位置(LEFT:左、CENTER:中央、RIGHT:右)が指定できます
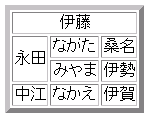
< H2>表の例2< /H2> < TABLE BORDER="5"> < TR>< TD COLSPAN="3" ALIGN="CENTER">伊藤< /TD>< /TR> < TR>< TD ROWSPAN="2">永田< /TD>< TD>ながた< /TD>< TD>桑名< /TD>< /TR> < TR>< TD>みやま< /TD>< TD>伊勢< /TD>< /TR> < TR>< TD>中江< /TD>< TD>なかえ< /TD>< TD>伊賀< /TD>< /TR> < /TABLE> < /BODY>

- パッディング
枠線と内容の間の空白をピクセル単位で指定します。
< TABLE BORDER="1" cellpadding="5">
- 外枠の太さ、表の幅と高さ
-
表の利用
- 表の項目は自由
表の項目として画像やリンクなど、各種のデータが入れられます。工夫をすると、いろんな応用が可能です。表を配置の枠として利用する場合、border=0 とすると枠線が表示されません。
- 画像の表
表の項目として <img src=... > で画像を指定することができます。この機能を利用すると、画像を横に並べることができます。
- 文字の2段組
1行2列の表を利用すると、文字を2段で表示して折り返して表示できます。罫線が邪魔なら、太さを0に設定します。
- 表の項目は自由